
一、关于Java当中运算符的分类
算术运算符:+,-,*,/、%(是取余运算符读莫)、++、--
关系运算符:>、<、>=、<=、!=(不等)、==(等于)
布尔运算符:!(非)、&(与)、|(或)、^、&&(短路与)、||(短路或) 位运算符: &、|、^、~、>>、<<、>>> (这个运算符还没有用过,有知道的给说下)
赋值运算符:=
扩展赋值运算符:+=、-=、*=、/=、
字符串连接运算符:+
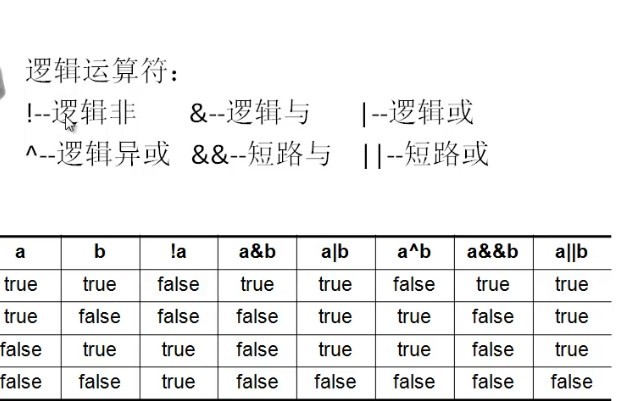
二、逻辑运算符

演示代码如下:
public class booleaTest{ public static void main(String args[]){ int i = 8; int b = 12; /* boolean c = i > 9 & i++ > 11 & b++ > 10; 这里面的&叫逻辑与; 逻辑与的运算为在所有的boolean数据中只要有一个为false最终的值为false,但是这个逻辑运算符会把所有boolean表达式都进行计算来得到最终的结果 所以,最终i和b的值别为9和13; */ /* boolean c = i > 7 && i++ > 11 && b++ > 10;这里面的&&叫短路与 与逻辑与不同的是,短路与在计算boolean表达式的时候如果有一个为false那么后面的表达式将不会被计算 所以在这里i的值为9,b的值为12; */ /*---------------------------------------------分开-------------------------------------------------------------*/ /* boolean c = i++ > 7|b++ < 14;这里的"|"表示逻辑或; 逻辑或的运算为在所有boolean中只要有一个为true那么整个结果就为true,否则为false; 单个的"|"运算规律为和逻辑与很相似都是先把所有boolean表达式计算完之后进行得到最后的结果 所以这里i为9,b为13; */ /* boolean c = i++ > 7 || b++ < 14;这里的"||"叫短路或, 短路或的运算为只在所有boolean表达式中有一个为true那就不会计算后面的boolean表达式; 所以这里i为9,b仍为12; */ boolean c = i++ > 7 || b++ < 14; System.out.println(c); System.out.println(i); System.out.println("b的值是:"+b); }} 注:我还不明白逻辑异或是怎么用的!